| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- class vs hooks
- react
- React component
- node.js
- node 특징
- 객체 리터럴
- next.js
- props 개념
- react class hook 비교
- MVC패턴
- prop-types
- node express 라우팅
- webpack
- 클래스형과 함수형 컴포넌트
- react hook의 종류
- javascript
- javascript 객체리터럴
- react xcode 에러
- react props
- react refresh 설치
- react webpack 설치
- react hook
- Component
- 화살표함수
- JSON
- ES6
- react.js
- Today
- Total
림찌의 개발일기 💻
[React] missing in props validation 뭔데? 본문

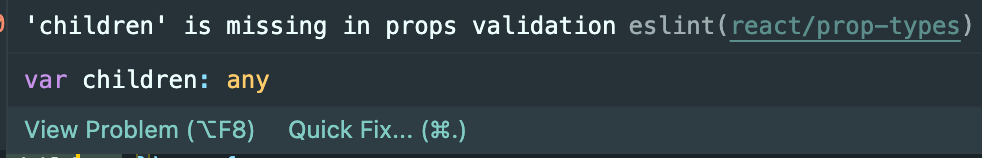
리액트 작업 도중 props를 넘겨주었는데, 넘겨준 prop에 빨간 줄이 떠서 마우스를 갖다 대니 이러한 문구가 떴다.
그런데 웹이 작동이 안되는 것은 아니다. 정상적으로 props를 받아오고, 실행도 되는데... 뭐지?
esLint 에 걸리는 거 같은디~~!
---
우선 해결 방법부터 말하자면 props type 을 검사해주어야 빨간 줄이 사라진다.
props type 검사 방법은 아래와 같은 명령어로 props-types를 설치를 해주고
yarn add prop-types
import React from 'react';
import PropTypes from 'prop-types';
const ComponentName = ({children}) => {
return(<div>저는 예시 컴포넌트에요 👏 {children}</div>)
}
CompoentName.propsTypes = {
children: PropTypes.node.isRequired,
};
다음과 같이 prop-types를 import 해준 다음, props를 다음과 같이 타입 정의해주면 된다.
그런데 `node.isRequired` 무슨 뜻 일까?
props 타입에는 몇가지 종류가 있다. props-types는 추후에 앱이 커졌을 때 발생하는 에러를 방지하기 위해 사용되는데,
우리가 불러온 props의 타입에 맞게 지정해주면 된다. 지정된 타입이 아닌 다른 타입의 props를 넘겨받으면 에러가 뜨게끔 해야하기 때문이다 ㅎㅎ `node.isRequired` 는 그 종류와 조건 중 하나다.
node : 리액트에서 렌더링 가능 한 모든 것들 (숫자, 문자, jsx 엘리먼트...등등)
isRequired : 필수적으로 있어야한다는 조건
Prop Type 의 종류를 알아보자. (prop-types는 PropTypes 이라는 이름으로 불러온다 가정한다)
| Type Name | explain | example |
| element | 리액트 element | PropTypes.element |
| array | 배열 | PropTypes.array |
| bool | true / false | PropTypes.bool |
| func | 함수 | PropTypes.func |
| number | 숫자 | PropTypes.number |
| object | 객체 | PropTypes.object |
| string | 문자열 | PropTypes.string |
| symbol | 심볼 객체 | PropTypes.symbol |
| node | 렌더링 가능한 모든 것. (number, string, element) |
PropTypes.node |
| instanceOf(ClassName) | 특정 클래스의 인스턴스 | PropTypes.instanceOf(ClassName) |
| oneOf(['value']) | 배열에 포함된 값들 중 하나가 일치 | PropTypes.oneOf(['강아지', '고양이']) |
| oneOfType(['PropTypes']) | 배열에 포함된 타입 중에서 하나가 일치 | PropTypes.oneOfTyle(['PropTypes.string.isRequire', 'PropTypes.number']) |
| arrayOf(PropTypes) | 해당 PropTypes로 구성된 배열 | PropTypes.arrayOf(PropTypes.number) |
| objectOf(PropTypes) | 객체의 모든 키 값이 인자로 주어진 PropType 객체 | PropTypes.objectOf(PropTypes.string) |
| shape({key:PropTypes}) | 해당 스키마를 가진 객체 | PropTypes.shape({name:PropTypes.string, phone: PropTypes.number}) |
| any | 아무종류나 | PropTypes.any |
(isRequired는 해당 타입이 필수로 들어가야하는 옵션인데, 필요한 props에 붙여주자.)
자바스크립트는 타입이 동적으로 정의가 되기 때문에... 자칫 잘못하면 엉뚱한 데이터가 들어올 수 있다.
(만약 타입스크립트를 이용해 리액트를 작업한다면 prop-types 를 설치해서 이렇게 따로 정의해줄 필요는 없다.)
그런 엉뚱한 데이터가 들어오지 못하도록 이렇게 다양한 종류의 prop type을 지정해주는 것이다.
숫자 값만 들어와야하는 계산서에 잘못해서 string인 '3' 과 같은 값이 들어오지 못하도록 해주는 것이다.
그래서 타입을 지정해주지 않았더니 esLint가 이거 타입이 없잖어? 하고 지적해준 것 같다..하하 ... 까먹지 말아야지...
번외~~
propType를 지정해주는 것처럼 defaultProps를 지정해줄수도 있다.
defaultProps란, prop 값이 들어오지 않으면 기본적으로 사용하는 값이다.
import React from 'react';
import PropTypes from 'prop-types';
const ComponentName = ({name}) => {
return(
<p>안녕하세요, {name} 님</p>
)
}
CompoentName.defaultProps= {
name: "회원"
}
CompoentName.propsTypes = {
user: PropTypes.string.isRequired,
};
export default ComponentName;
이렇게 해당 컴포넌트 바깥에서 컴포넌트명.defaultProps ={} 로 선언하여, 객체 내부에 여러개를 선언할 수 있다.
이러면 회원 이름 데이터가 없어도(들어오지 않아도) 안녕하세요 회원님! 이라는 데이터가 출력이 된다 ㅎㅎ
이렇게 컴포넌트 밖에서 지정하는 것 말고도 내부에서도 지정할 수 있는데, 내부에서 지정할 때는
static.defaultProps = {} 로 선언하여야 한다.

야무지게 사용해서 사전 에러 방지에 힘써보도록 하자!
'React' 카테고리의 다른 글
| [React.js] 로컬 json 파일에서 단일 데이터 불러오기 (에러기록용) (0) | 2021.10.09 |
|---|---|
| [React.js] 클래스 컴포넌트(class)와 함수형 컴포넌트 (hook) (0) | 2021.06.10 |
| [React.js] props에 대해 알아 보자. (0) | 2021.05.29 |
| [react.js] Component 개념 (0) | 2021.05.02 |
| [React.js] React refresh (hot loader) 설치(맥os 사용자 주목) (0) | 2021.04.13 |




