| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- JSON
- react hook
- react props
- class vs hooks
- Component
- 객체 리터럴
- react
- node express 라우팅
- 클래스형과 함수형 컴포넌트
- react xcode 에러
- next.js
- react webpack 설치
- ES6
- 화살표함수
- react refresh 설치
- react.js
- javascript
- node.js
- javascript 객체리터럴
- prop-types
- react class hook 비교
- MVC패턴
- webpack
- React component
- node 특징
- props 개념
- react hook의 종류
- Today
- Total
림찌의 개발일기 💻
[프로그래머스] 신규 아이디 추천 본문


해결 : 정규 표현식과 replace() 메서드를 이용하여 풀이한다.

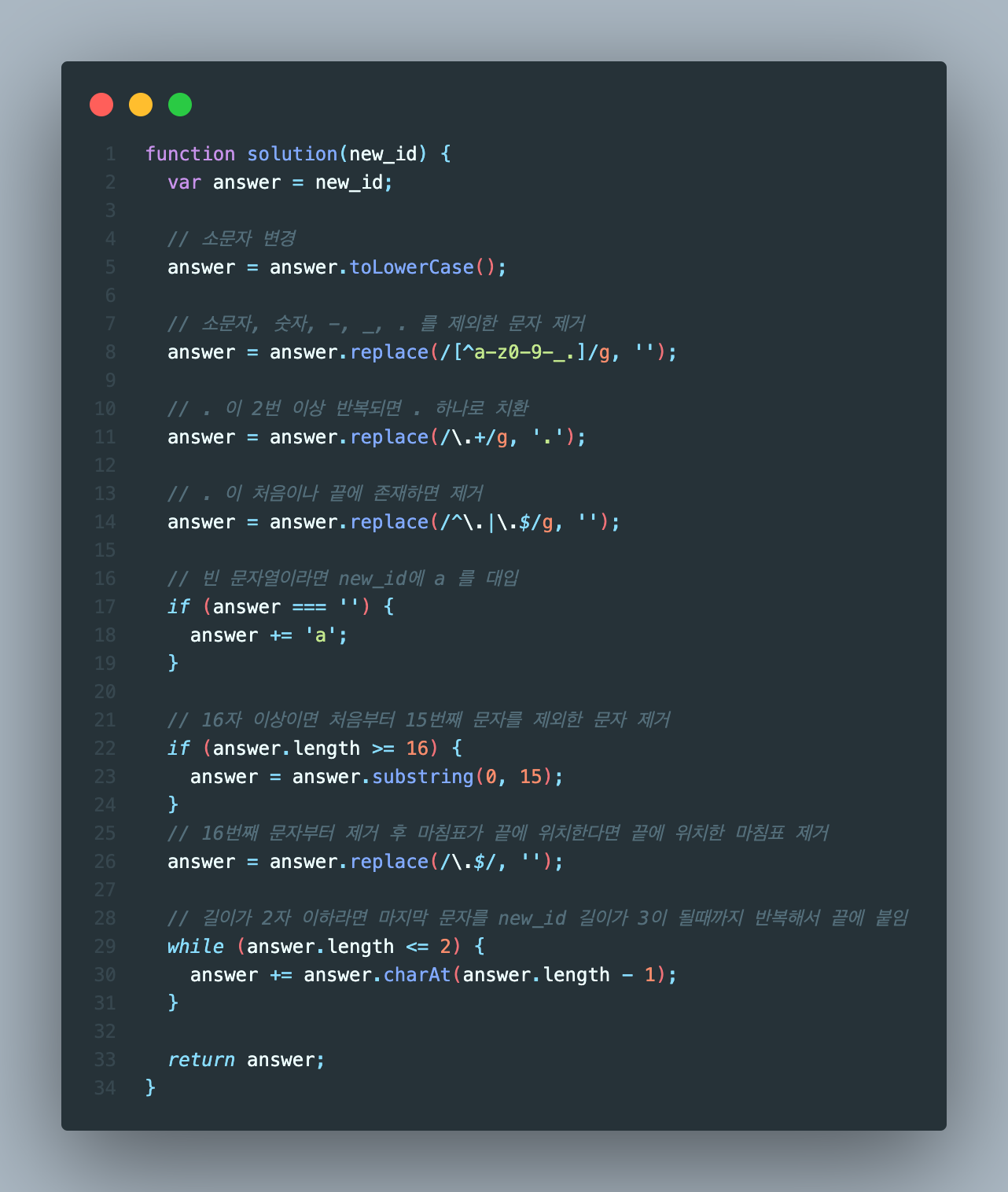
1단계 :
toLowerCase() 메소드를 이용하여 대문자를 소문자로 치환
2단계 :
replace() 메소드를 이용하여 문자열으로 치환해준다.
(/[^a-z0-9-_.]/g. '') ➡️ '[]': 이 안에 있는 정규표현식이 일치한다면 ''(빈 문자열) 를 반환해주라는 뜻.
3단계:
replace() 메소드를 이용하여 문자열으로 치환해준다.
(/\.+/g, '.') ➡️ '.'(마침표) 는 정규표현식에서 어떤 문자든 상관없이 1개의 문자 자체를 뜻한다. 그래서 이를 마침표로 인식하기 위해서는 백슬러시를 사용해야한다. \. 은 마침표가 포함된 문자열을 찾으라는 뜻이고 뒤에 붙은 + 는 한개 이상이 포함되어 있을 때라는 뜻이다. 마침표가 한개 이상이면 한개로 바꿔달라는 뜻이다. `..` -> `.`
4단계:
replace() 메소드를 이용하여 문자열으로 치환해준다.
(/^\.|\.$/g, '') ➡️ '^' : 첫 번째 문자, '|' : 또는, '$' : 마지막 문자.
첫번째 문자가 마침표거나 마지막 글자가 마침표라면 빈문자열을 반환해달라는 뜻이다.
5단계:
if 문으로 빈 문자열일때는 answer의 값을 a 를 넣어주도록 함
6단계:
if 문으로 16자 이상일때 substring() 메소드를 이용하여 15번째 이후 문자열을 제거한다. 또한 마침표가 끝에 위치하면 그 마침표는 빈문자열로 치환한다.
substring() 메소드는 string 객체의 시작 인덱스로 부터 종료 인덱스 전 까지 문자열의 부분 문자열을 반환합니다.
7단계:
while 문을 사용하여 조건문이 true가 될때까지..즉 마지막 글자가 3글자가 될때까지 추가해준다.
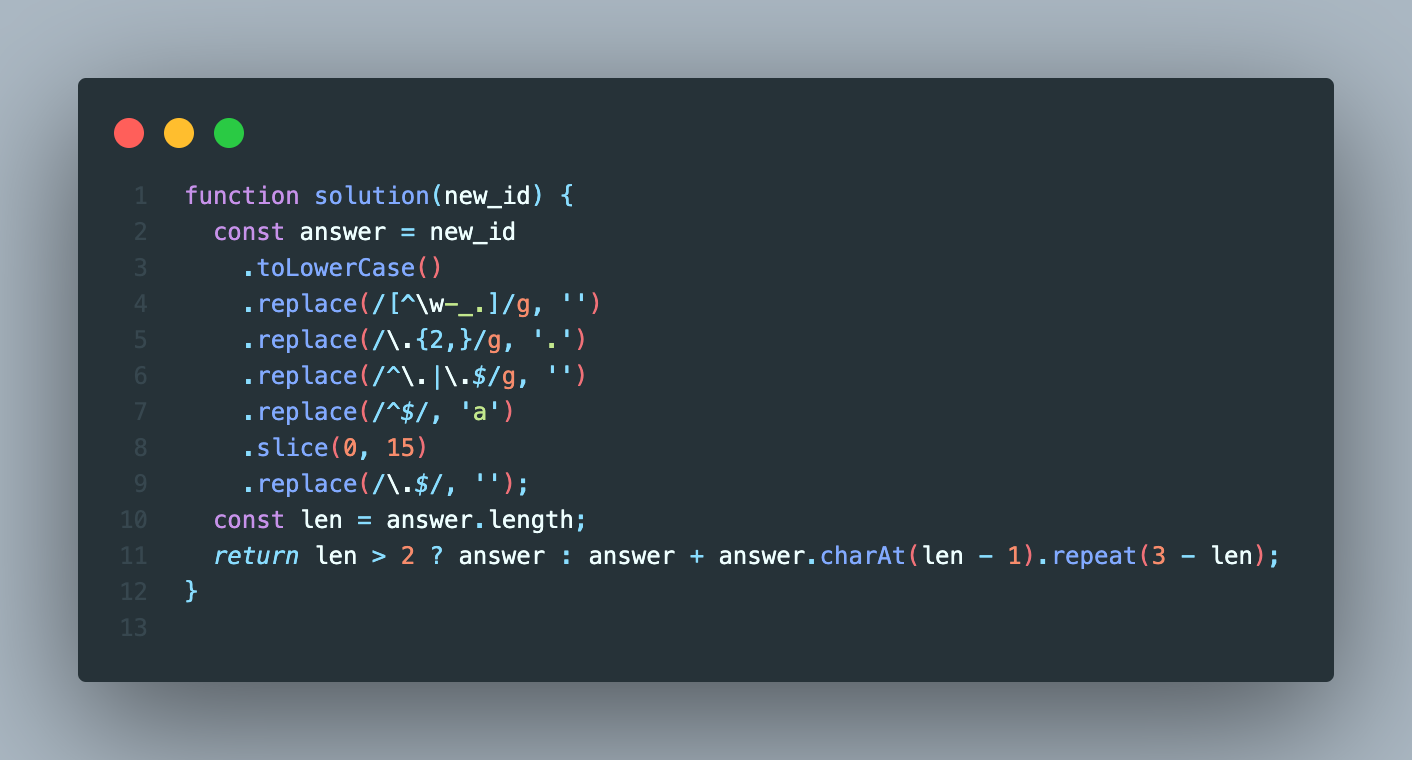
더 짧고 간결한 solution 도 있었다.

(/[^\w-_.]/g, '') ➡️ 'w' : a-z0-9 와 동일'
정규표현식과 slice() 메소드를 이용할수 있는 부분은 전부 answer 변수를 선언할때 메소드를 사용해주고
예외처리를 해야하는 마지막 글자가 세글자가 될때까지 추가해줘야 하는 부분은 answer 의 길이를 변수로 설정해주고
삼항연산자를 이용해 2글자보다 길면 answer 을 그래도 반환해주고 아니면 charAt() 메서드와 repeat() 메서드를 이용하여 문자열을 반환한다.
charAt()
함수는 문자열에서 특정 인덱스에 위치하는 유니코드 단일문자를 반환합니다.
repeat()
메서드는 문자열을 주어진 횟수만큼 반복해 붙인 새로운 문자열을 반환합니다.
str.repeat(count);
'알고리즘 > Javascript' 카테고리의 다른 글
| [프로그래머스] 같은 숫자는 싫어 (0) | 2021.11.16 |
|---|

